Table of contents
- Fig. 1 A preflight request error on the console.
- Step 1: Open Windows CMD
- Step 2: Navigate out to the C:// drive
- Step 3: Navigate to the file path where the 'chrome.exe' executable file exists
- Step 4: Disable web security on a new instance of Google Chrome browser
- Step 5: Use the browser to see your site & to temporarily resolve the CORS issue
You may have exhausted all solutions to make your site render on the browser but nothing seems to work. Then, you've checked the developer tools console only to get an error saying that CORS is blocking your API requests.
Fig. 1 A preflight request error on the console.
You've probably scoured the internet & found possible solutions to the problem only to find out they don't work for you. For instance, you may have done these:
- Enabled Google Chrome CORS extension
- Disabled web security of the browser by changing the file path in the Target property
- Installed CORS package & re-writing your JavaScript code to suit it
- Endless changing of the specific API you'd use
- Changing the API endpoints endlessly too
- A rabbit hole of more readings, forum discussions & videos
If this sounds like you, then you're reading the right article!
This article will delve into a simple & temporary fix for this problem. You will need:
- Windows OS (I'm sure the steps may be similar for other OS but uses OS specific commands)
- Windows Command Prompt (CMD)
- This list of Windows CMD Commands
Step 1: Open Windows CMD
Open the Windows command prompt.
Fig. 2 The Windows CMD
Step 2: Navigate out to the C:// drive
Similar to Linux commands for navigating to or out of a folder, navigate to C:// drive.
Fig. 3 Navigate to C:// drive using the cd command
Step 3: Navigate to the file path where the 'chrome.exe' executable file exists
There are two possible file paths for this. You will need to navigate to the folder where it exists:
1st file path: C:\Program Files (x86)\Google\Chrome\Application
2nd file path: C:\Program Files\Google\Chrome\Application
On my machine, it exists in the 1st file path as seen below.
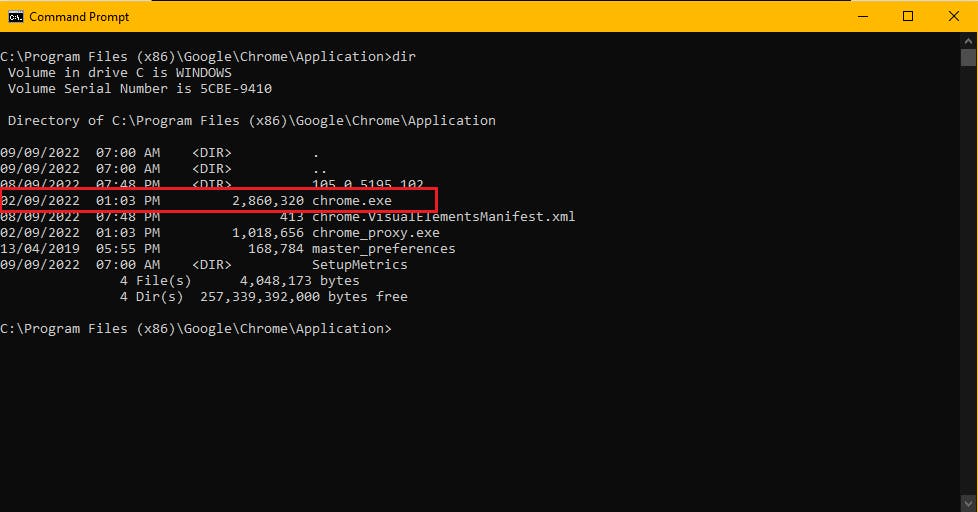
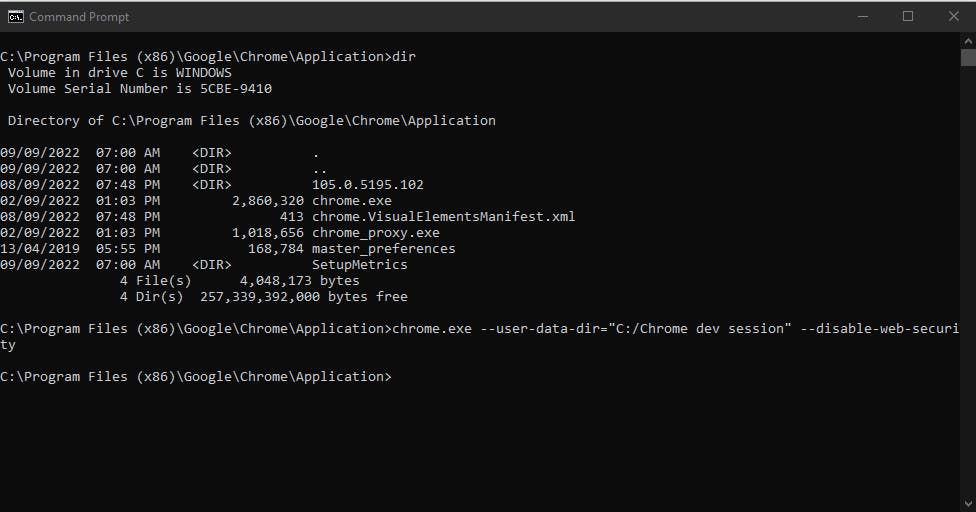
Fig. 4 Navigate to the folder where chrome.exe is using the cd command. dir command is to list all files & folders in the current directory you're in
Step 4: Disable web security on a new instance of Google Chrome browser
Use the command below to disable web security.
Command:
chrome.exe -- user-data-dir="C:/Chrome dev session" -- disable-web-security
It simply creates a new unsecured window (instance) for Google Chrome.
Rest assured that only this newly created instance/window of Chrome is unsecure. Any other open windows of Chrome are still secure & not affected by this disabling.
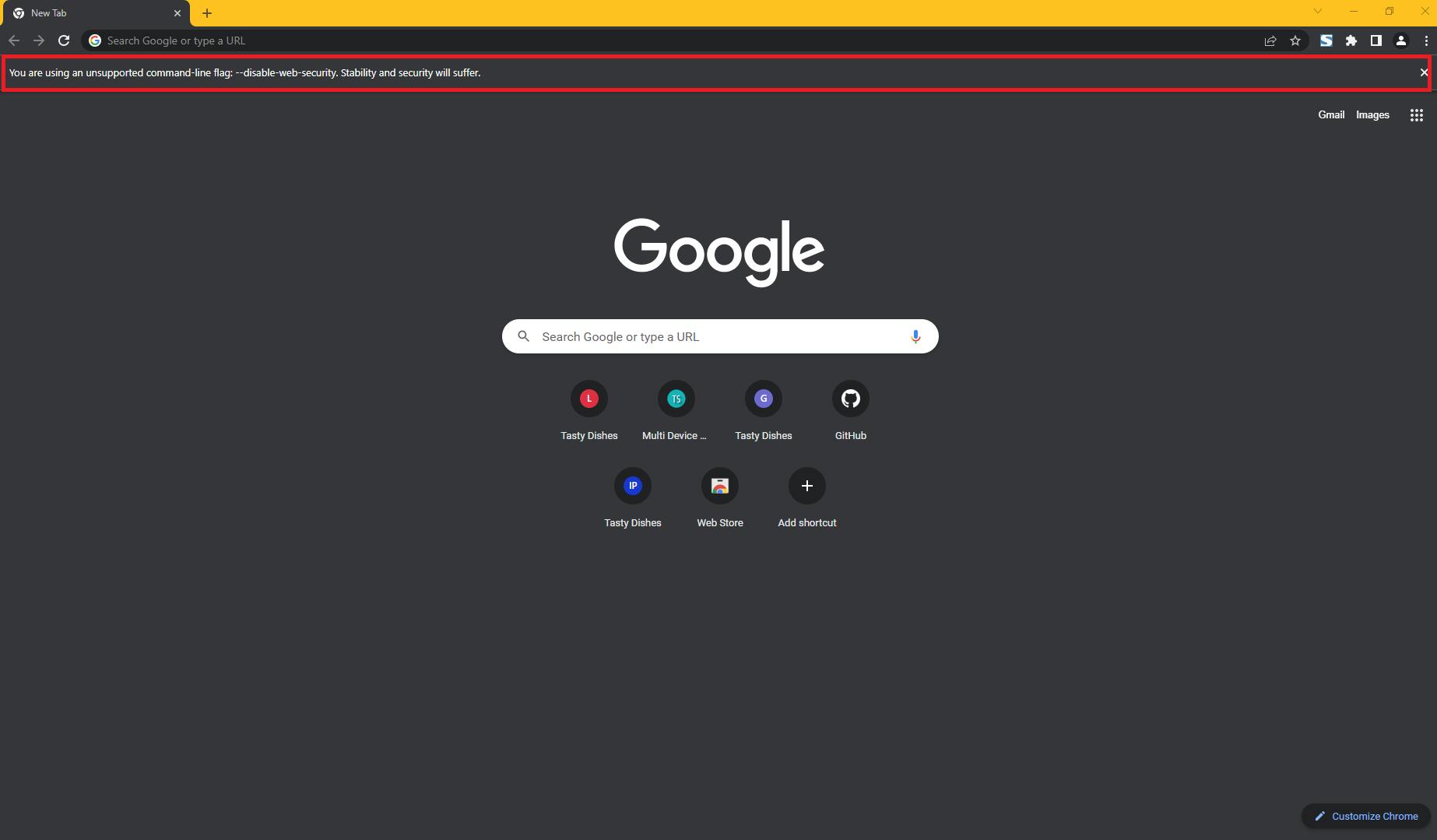
Fig 5 Using the command in the prompt automatically creates a new unsecure window for Chrome. This doesn't affect all other open Chrome browsers.
Fig 6 The newly created window. Notice in the red border that it notifies you that it's an unsecure instance
Step 5: Use the browser to see your site & to temporarily resolve the CORS issue
Whether you're deploying your site using a live server extension in VSCode, localhost URL when using webpack, or maybe a live demo version, just paste that URL in the browser (where it's supposed to be) and you're done!
You'll see the site render on the page & the CORS issue is resolved for now so you can get back to coding.
I hope this helps you out if you're encountering this problem & the process is not tiresome. You can further explore this solution here which helped me. A wonderful explanation of CORS can also be found in this video.
Thanks for making it through this article & I hope you've also enjoyed it. Follow the steps of this article diligently, then you'll be fine.
Feel free to reach out to me for suggestions or comments & please share this article with those who might need it! You can find me on GitHub & LinkedIn.
This article is also published on HackerNoon, DEV.to & Medium.